-
ウェブサイト構築について
Zabonは「ウェブサイトの構築(開発)」を専門に行なっています。
ウェブサイト構築というのは、ページ表示だけでは難しい複雑な処理
(例えば、ログインする、カートにいれる、掲示板に書き込む、検索する・・など)
を行うため、ウェブサイト全体の完成像を想定して、表示する以外の機能を各ページにもたせるため必要な情報を整理します。
そして、それを実現するために設計やプログラミングを行います。
Zabonは、官公庁、建築業、エンターテイメント、印刷、バイオテクノロジーなど、様々な企業様や個人事業主様、多種多様な業種や職種の経験があります。
それらを活かし、ユーザーファーストの視点で、ウェブサイト構築における全ての工程に対応します。
内製によるウェブサイト構築のメリット
Zabonは開発において100%内製をモットーに対応します。
開発中のコミュニケーション、開発後のアフターフォローに関してましても、可能な限り速やかな対応を維持すべく、外部のリソースに頼ることなく内製を原則といたします。
納期と品質、安心・安全・快適はもちろんのことですが、「おおお、こんなところまで・・」と評価をいただけるよう、誠意をもって丁寧に設計・開発を行います。
また、時と場合によっては、ご要望以外の想定外な提案もさせていただきます。
ウェブサイト構築の流れ
Zabonでのウェブサイト構築の流れをもとに、各工程をご説明します。
1. ヒアリング〜要件定義
ヒアリング
最初に、やりたいことや実現したいことなどをお伺い致します。
目的や最終的なゴールのイメージなど、どんな些細なことでも結構です。
ユーザーとしてのご要望をまずはすべてお聞かせください。
それからご予算や納期、世の中の動向やトレンド、その他諸事情などのバランスを考慮しながら、最適なご提案やアドバイスをさせて頂きます。
要件定義
ヒアリングした情報をもとに、要求されている機能や目的を定め、方針を決定します。
ターゲットを明確にし、スケジュールや予算、インフラやサーバー要件などをまとめた「要件定義書」を作成します。
ユーザーは、どんな画面で何を期待し、どのような操作を行い、その結果そんなアウトプットがでるのか、全て具体的に決定します。
この工程が品質を左右します。
Zabonではここに全神経を集中し、何度もシミュレーションを行いながら机上で検証し、お客様やユーザーの認識合わせも同時に行っていきます。
2. 設計
基本設計
要件定義を元に、何を目的とした、どんなサイトなのか?どんな機能があるのか?どんな機器やハードウェア、サーバーで動くのか?どうやって開発を進めていくのか?
などを具体的に決定します。
この工程が基本設計というものです。
詳細設計
基本設計で決定した機能や動作などを、どのように実現するか、より具体的に設計をします。
「もしこうなったら」「データが多い場合」「データが存在しなかった場合」「エラーが起こった場合」など、あらゆる仮設や想定を行います。
「よいアプリはエラー処理が7割である」という発言をした故スティーブ・ジョブズの品質管理ポリシーは決して大げさではありません。
自動車教習所でも「かもしれない運転」を学んだとおり、ウェブサイトやソフトウェアにおいて、常にイレギュラーの想定を設計に組み込まなければなりません。
Zabonではエラー処理や想定外の設計を最優先で行います。
DB設計
どのような情報を、いつ、どうやって保持するか、どのように取り出すのかなど、データベース(DB)に関する設計を行います。
特に機密情報や負荷がかかる場合の情報にはより細心の注意を払います。
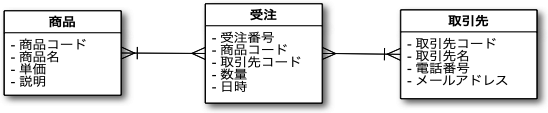
データやテーブル同士の連携などを可視化するためER図などもここで作成します。
通信設計
最近は確認画面をその場で表示させユーザーを待機したり、時間かかる処理の場合はインジケータを表示したり、クレジット決済など複雑な機能が多い場合もあります。
Zabonではクライアントデバイス(ユーザーが使うPCやモバイル端末など)とサーバーとの通信シーケンスを細かく設計検討します。
万が一イレギュラーが発生しても安全にその場をクロージングできるよう、通信部分も必ず設計します。
3. 開発・製造
サーバーの構築・設定
ウェブサイトなどのシステムを構築しサービスを提供するための環境を作ります。
ウェブサイトのためのWebサーバーやメール送受信を一括管理するためのメールサーバー、データベースに特化したデータベースサーバーなど、予算と負荷のバランスを考慮したサーバー群を構築していきます。
フロントエンドの実装
見た目やユーザーアクションに関する実装をここで行います。
PC・スマホ・タブレットなどのマルチデバイス上で、またSafariやIE、Google Chromeなど複数のブラウザでも問題なく動作するためのコーディングを行います。
バックエンドの実装
画面上で行われたユーザーアクションに対しての制御全般をここで実装していきます。
使用されるプログラミング言語は多数の選択肢がありますが、Web開発言語としまして、PHPやNode.js、Pythonなど、オープンソース系スクリプト言語を採用するケースが多い傾向にあります。
もちろんそれらは、プロジェクトの特性やサーバー構成、顧客のご要望などにより異なります。
例えばスマートフォンアプリとの連動のみならず、チャットアプリなど、リルタイムな通信処理を行う場合はNode.jsを選択するケースもあります。
他にも、WordPressやEC-CUBEを使用しているサイトの改修及び拡張を行いたい・・などの場合は必然的にPHPを用いて開発を行います。
このように、ユーザーや顧客の状況に応じて、Zabonでは柔軟に対応いたします。
4. テスト
単体テスト
プログラムの最小単位でテストを行います。
「こいう情報がきたらこういう処理をする」など、仮想的な情報を用いて、きちんと動作するのかを確認します。
結合テスト
単体テストを行なったプログラムや関数、モジュールなどを連携して結合し、それぞれが正しく動作するのかをテストします。
単体テストで問題なく動作しても、結合した場合は想定外の結果になる・・などの不具合をここで検出し、修正します。
運用テスト
リリースや運用、納品する一歩手前の、最終確認をここで行います。
顧客やユーザーとしての立場ですべての動作を確認、検証します。
ここでは開発者以外の人間が動作確認を行い、結合テストで検知できなかった問題点を洗い出し、改修を行います。
6. 運用・保守
バックアップ
万が一の事態に備え、ウェブサイト上のコンテンツやDBなど、全ての情報をバックアップします。
数世代前のデータベースの保管など含め、万全の体制を持って厳重に管理します。
速やかな対応・キャッチアップ
PCやスマホのブラウザは常に進化をしていきます。
可能な限りそれに最適化できるような体制を整えています。
まとめ
ウェブサイトの構築というのは、簡単な表示だけを行うページを作成するのではなく、ウェブサイト上でのシステムを設計し構築(開発)する工程ということです。
Zabonではこれからも、ウェブサイトのみならず、スマートフォンアプリとの連携やビーコン、位置情報の機能、電子決済・・など、ユーザーや顧客の「便利さ」「快適さ」「楽しさ」を実現するために構築してまいります。